Designing for a flat piece of paper is usually relatively straightforward. You have a rectangular space you fill out with your design. If the piece is two-sided, you take another rectangle with the same dimensions, fill out with another design, and call your two designs front and back.
When your flat piece end up getting folded, things may not be so simple. We'll discuss some of the pitfalls with a tri-fold example.

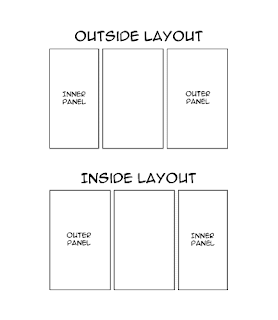
In our folded piece the front becomes the outside and the back becomes the inside. The difference is not just in semantics. In our example, the design space is partitioned into the three panels of a tri-fold. For the outside layout the outermost panel (the first panel seen on the final folded piece) is on the right. For the inside layout, it's on the left. This is important because for a tri-fold panel sizes differ.
Whereas you only need to take into account width and height in a flat piece, you'll also need to consider the thickness of your medium in a folded piece. The inner panel, tucked on the inside, must be designed a bit smaller in width than the other panels so they can wrap around the space it takes up in thickness. The outer panel may also be a bit larger than the middle panel so that its edge protrudes a bit, allowing the reader to open the piece more easily.
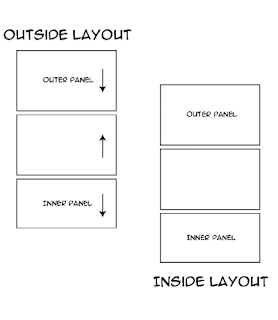
Now let's take a look at the trifold, but this time with the fold running horizontally.

In addition to panel size difference in this design, panel orientation will also differ. Here arrows are drawn for the outside panel, indicating where the top of that panel would be.
Practical considerations
- Front and back means different things when you're talking about flat and folded pieces. Say you're printing a greeting card with artwork on the outside but nothing on the inside. To you, the final folded piece has artwork on both the front and back. To your printer, who is treating your piece as a flat piece printing-wise, there is only artwork on the front. So pick your pricing option accordingly!
- If you are using a folding design template, perhaps from your printer, make sure you use the outside design for the outside only, the inside for the inside only. They are not interchangeable!
- If you are designing from scratch, first make a folding dummy. Mark the front and back of each panel as well as where the top of each panel would be. Once you unfold your dummy you will have a handy reference to each panel's placement and orientation.











